In the realm of front-end development, React has emerged as a popular choice for building dynamic and interactive user interfaces. One essential aspect of any web application is navigation - efficiently moving between different views or pages. React Router comes to the rescue by providing a simple and elegant solution for managing navigation within React applications without reloading the page. In this article, we'll explore the basics of React Router through a simple example.
At first, we need to install React Router in our React project:
npm install react-router-dom
Suppose we have a basic React application with four components: Navbar, Home, About, and Contact. Our job is to navigate to Home, About and Contact pages.
Setting up App.jsx:
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
import Home from './components/Home'
import About from './components/About'
import Contact from './components/Contact'
import Navbar from './components/Navbar'
function App() {
const router = createBrowserRouter([
{
path: "/",
element: <><Navbar /><Home /></>
},
{
path: "/about",
element: <><Navbar /><About /></>
},
{
path: "/contact",
element: <><Navbar /><Contact /></>
},
])
return (
<>
<RouterProvider router={router} />
</>
)
}
export default App
Creating Component pages:
Let's create four simple component files - Navbar.jsx, Home.jsx, About.jsx, and Contact.jsx.
// Navbar.jsx
import React from 'react'
import { NavLink } from 'react-router-dom'
const Navbar = () => {
return (
<div>
<nav>
<NavLink className={(e)=>{return e.isActive ? 'red' : ''}} to="/"><li>Home</li></NavLink>
<NavLink className={(e)=>{return e.isActive ? 'red' : ''}} to="/about"><li>About</li></NavLink>
<NavLink className={(e)=>{return e.isActive ? 'red' : ''}} to="/contact"><li>Contact</li></NavLink>
</nav>
</div>
)
}
export default Navbar
// Home.jsx
import React from 'react'
const Home = () => {
return (
<div>
<h2>I am Home</h2>
</div>
)
}
export default Home
// About.jsx
import React from 'react'
const About = () => {
return (
<div>
<h2>I am About</h2>
</div>
)
}
export default About
// Contact.jsx
import React from 'react'
const Contact = () => {
return (
<div>
<h2>I am Contact</h2>
</div>
)
}
export default Contact
I have styled the Navbar a bit:
/* index.css */
*{
padding: 0;
margin: 0;
}
nav{
display: flex;
gap: 34px;
background-color: black;
}
li{
list-style: none;
padding: 23px;
color: white;
}
.red{
background-color: red;
color: white;
}
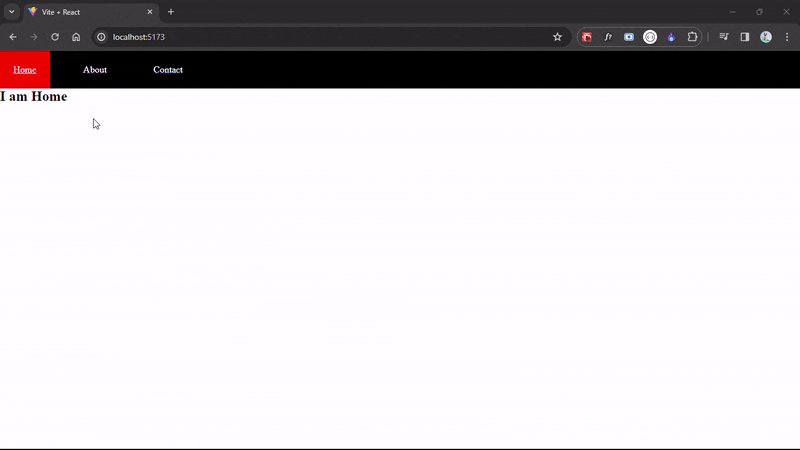
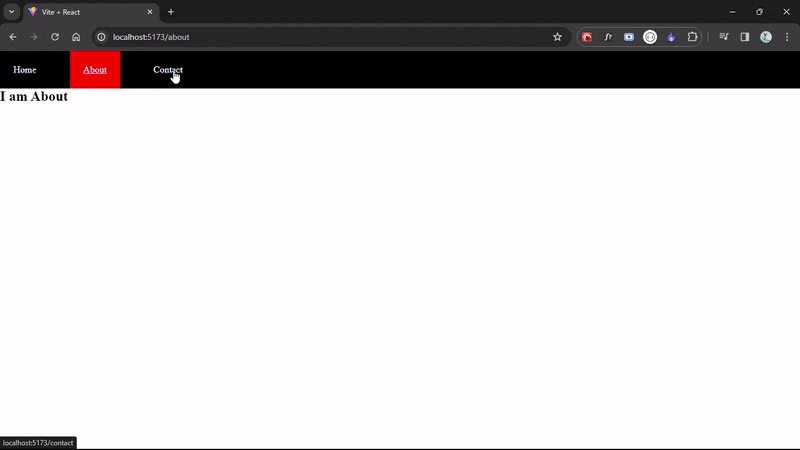
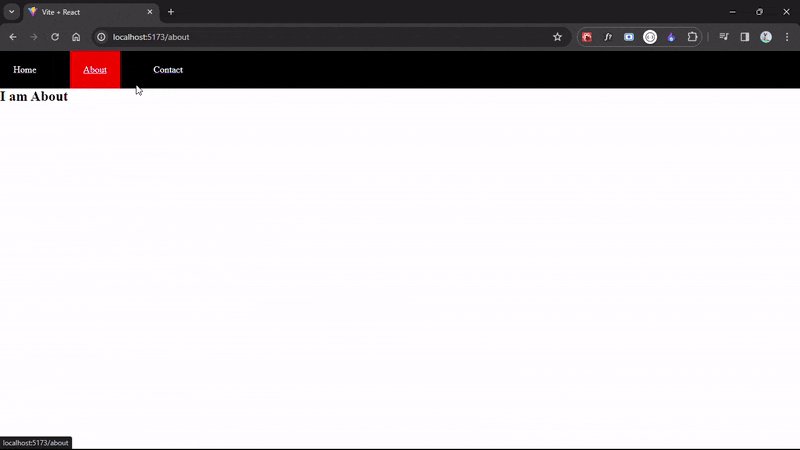
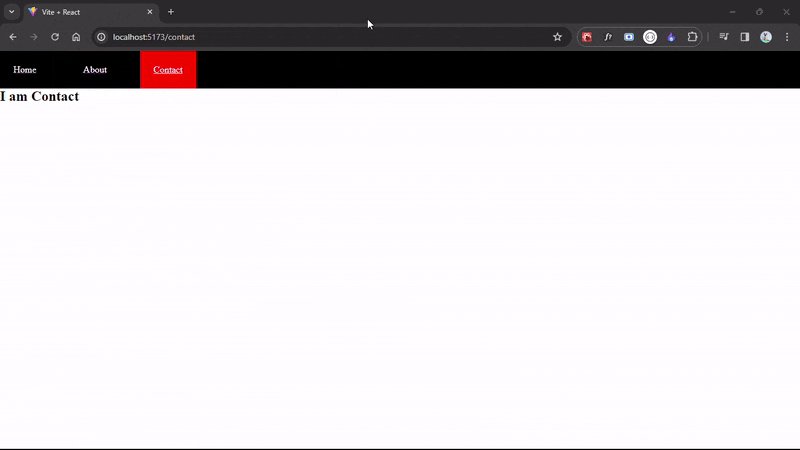
Output:

In this simple example, we've demonstrated how to set up basic routing in a React application using React Router. With React Router, managing navigation in React applications becomes a breeze, allowing developers to focus on building rich user interfaces.